5 advantages of a responsive design
We believe every business should have its own website these days. Websites allow a small business to become a global contender easily. The top advantage of having a website is to bring in new customers to the business.
When getting your website designed, it is important to look at the many aspects of website development. Not only do you have to focus on looks and content, but you should also focus on the latest technology trends.
One of the latest trends in website development is responsive design.
You may be asking “what is responsive design?”. Well let me explain that to you and the 5 advantages of a responsive website design.
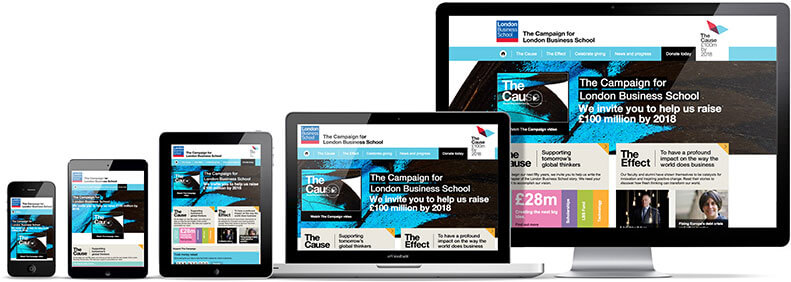
Responsive website design is a trend in which the design responds to a user’s platform and orientation. It allows content to be easily viewed on different platforms.
Now let’s look at the top 5 advantages of a responsive design
- Screen size compatibility
Have you ever been on a website that has too little or too big of a text or picture? Well that website is not responsive. One of the advantages of having a responsive website is that it will allow all your visitors to see the content of your website clearly, regardless of their screen size. It is a way to cater to all the different devices out there with different screen sizes.
- Mobile ready
With the prevalence of smart phones these days, it is hard to decide whether you should have an app or a website. With a responsive website, you will only have to make one decision. Responsive designs are mobile ready which allows the user to easily use it similar to an app. Whether your customers have Android or iPhones, you do not have to worry about it. Your website will be setup in a way that it will look great regardless of the device.
- Better Search Engine ranking
One of the good things about having a responsive website is better Search Engine ranking. Even Google recommends a responsive deign as the best approach. Responsive websites will be ranked well because they give better user experience.
- Less wasted resources
On a technical note, responsive websites are better for your server resources, more specifically, bandwidth. When you have a website that is not responsive, it will serve the same content to users regardless of their screen sizes or platforms. Now imagine being able to send a small picture to the mobile website and a big picture to a desktop website. This will save you bandwidth resources because you are not unnecessarily serving up large images to a small screen.
- Easy to manage
Many companies have websites for each platform. A main website, an app (iPhone and Android), and a mobile website is common for these companies. This means that you have at least four or more separate entities to manage. You will find that having one responsive website can tackle all these issues and give you or your IT department an easier life.
- Ahead of the curve (BONUS)
As technology advances, more and more people are going to mobile and tablets as their preferred tool. With a responsive design, you’re ahead of the curve because your website is already compatible with these devices.
Now go ahead and get your responsive website developed right away. Welcome to the future!